网页配色教程之色彩基础
发布时间:06-01 来源: 作者: 点击:
次
色彩基础
在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。因此,在网页设计中,色彩的合理运用,能直接影响整个网页的风格,下面我们来了解色彩的基础知识:
1)色彩的三要素
自然界的色彩虽然各不相同,但任何色彩都具有色相、明度、饱和度这三个基本属性。
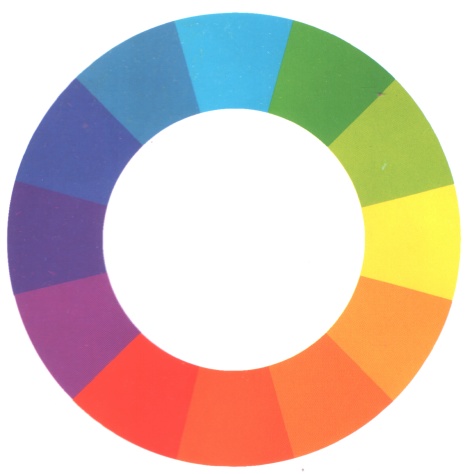
色相:色相是指色彩的相貌,是指各种颜色之间的区别,是色彩最显著的特征,是不同波长的色光被感觉的结果。光谱中有红、橙、黄、绿、蓝、紫六种基本色光,人的眼睛可以分辨出约180种不同色相的颜色。如图3-1-1就是一个色相环。
色相:色相是指色彩的相貌,是指各种颜色之间的区别,是色彩最显著的特征,是不同波长的色光被感觉的结果。光谱中有红、橙、黄、绿、蓝、紫六种基本色光,人的眼睛可以分辨出约180种不同色相的颜色。如图3-1-1就是一个色相环。

饱和度:饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。
明度:明度是指色彩的深浅、明暗,它决定于反射光的强度,任何色彩都存在明暗变化。其中黄色明度最高,紫色明度最低,绿、红、蓝、橙的明度相近,为中间明度。另外在同一色相的明度中还存在深浅的变化。如绿色中由浅到深有粉绿、淡绿、翠绿等明度变化。
2)色彩模式
RGB:人们把红(Red)、绿(Green)、蓝(Blue)这三种色光称之为“三原色光”,RGB色彩体系就是以这三种颜色为基本色的一种体系。目前这种体系普遍应用于数码影像中,如:电视、计算机屏幕、数码相机、扫描仪等。RGB值是从0至255之间的一个整数,不同数值叠加会产生不同的色彩。对于单独的R或G或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。屏幕上黑的RGB值是0,0,0。R,意味着只有红色存在,且亮度最强,G和B都不发光。因此最红色的数值是255,0,0。同理,最绿色就是0,255,0;而最蓝色就是0,0,255。黄色较特殊,是由红色加绿色而得就是255,255,0。RGB模式是显示器的物理色彩模式。当然,在设计网页的时候用到的素材图片也一般都是RGB模式。
明度:明度是指色彩的深浅、明暗,它决定于反射光的强度,任何色彩都存在明暗变化。其中黄色明度最高,紫色明度最低,绿、红、蓝、橙的明度相近,为中间明度。另外在同一色相的明度中还存在深浅的变化。如绿色中由浅到深有粉绿、淡绿、翠绿等明度变化。
2)色彩模式
RGB:人们把红(Red)、绿(Green)、蓝(Blue)这三种色光称之为“三原色光”,RGB色彩体系就是以这三种颜色为基本色的一种体系。目前这种体系普遍应用于数码影像中,如:电视、计算机屏幕、数码相机、扫描仪等。RGB值是从0至255之间的一个整数,不同数值叠加会产生不同的色彩。对于单独的R或G或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。屏幕上黑的RGB值是0,0,0。R,意味着只有红色存在,且亮度最强,G和B都不发光。因此最红色的数值是255,0,0。同理,最绿色就是0,255,0;而最蓝色就是0,0,255。黄色较特殊,是由红色加绿色而得就是255,255,0。RGB模式是显示器的物理色彩模式。当然,在设计网页的时候用到的素材图片也一般都是RGB模式。
CMYK:CMYK分别代表青(Cyan)、品红(Magenta)、黄(Yellow)、黑(Black),这是一种基于反光的色彩体系,常用于彩色印刷中。CMYK值是以浓度0-100%来表示,不同浓度叠加会产生不同的色彩。理论上相同浓度的CMY叠加,则会变成黑色,但实际混合色料后并不会呈现黑色而是暗灰色,所以将黑色独立出来,增加印刷时颜色的范围。
HSB:HSB是颜色分为色相、饱和度、明度三个因素,英文为H(Hue)、S(Saturation)B(Brightnes。饱和度高色彩较艳丽,饱和度低色彩就接近灰色。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。一般浅色的饱和度较低,亮度较高,而深色的饱和度高而亮度低。
- 上一篇:网页布局设计
- 下一篇:网页配色教程之网页色彩
相关阅读
| 栏目导航 |
- 05-10帝国7.2搜索模板支持调
- 04-18襄阳友达印务有限公司
- 04-18襄阳市盛特幼儿园
- 04-01织梦点击次数的调用和修
- 03-30织梦dede如何去除底部Po
- 03-29百度快照消失对SEO影响
- 03-19让帝国CMS留言板支持调
- 03-04SEO常用到的搜索引擎命
- 11-09帝国CMS 7.2版本升级功
- 11-04如何提升微信公众号的图