CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程。
前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家。
写在前面的话:
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。本文仅仅是入门教程,不当之处请谅解!
本文以div元素布局为例。
教程开始:
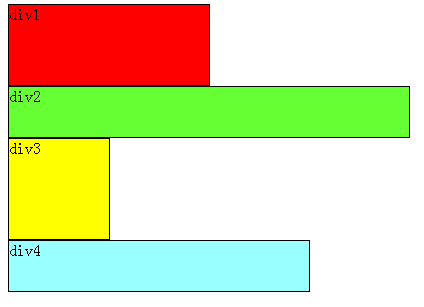
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。如下图:
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
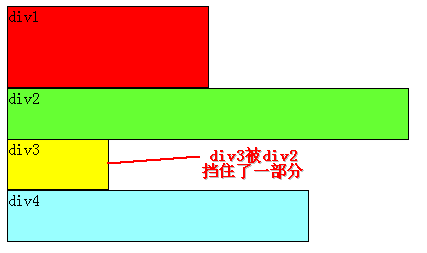
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
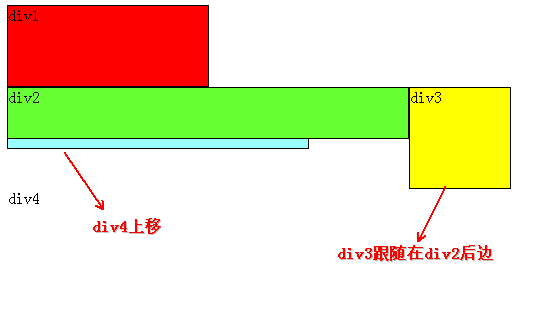
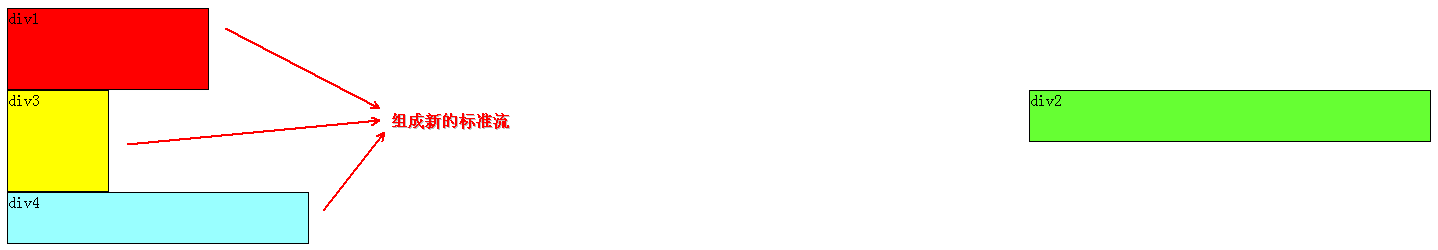
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:
同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。靠近页面边缘的一端是前,远离页面边缘的一端是后。
相关阅读
| 栏目导航 |
- 05-10帝国7.2搜索模板支持调
- 04-18襄阳友达印务有限公司
- 04-18襄阳市盛特幼儿园
- 04-01织梦点击次数的调用和修
- 03-30织梦dede如何去除底部Po
- 03-29百度快照消失对SEO影响
- 03-19让帝国CMS留言板支持调
- 03-04SEO常用到的搜索引擎命
- 11-09帝国CMS 7.2版本升级功
- 11-04如何提升微信公众号的图